Dreamweaver is part of adobe's web designing and publishing application which provides both visual and code development for designing standard based websites, desktops, smartphones, tablets and other devices. For our lesson we were taught mainly on the basic features such as adding a background, importing pictures and links.

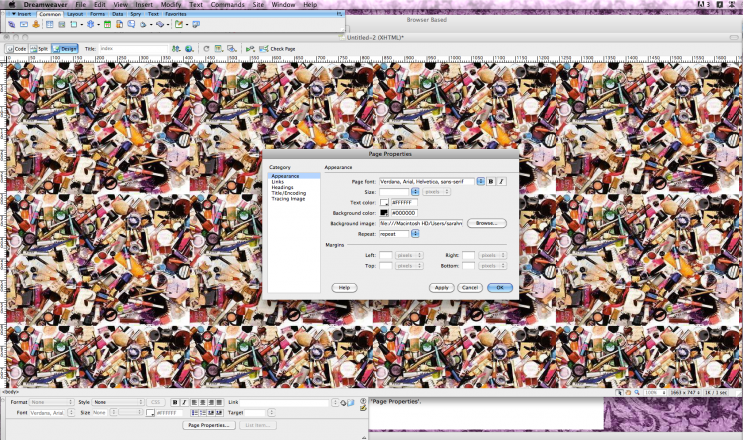
After I opened Dreamweaver I started began by clicking on 'HTML' under 'Create New'. I then clicked on 'Manage Sites' and created a folder named GID_site for where i will be saving pages to keep everything organized. I also created a folder for where i will save all my images under GID_site. This also helps to avoid missing links and images. I then gave the page the title and began to set up the layout of the page. I done this by click and pressing CTRL and selecting 'Page Properties'. Here I set the default font, font size and font colour. I can chose a background colour or upload an image. I ensured that the image i wanted to use for the background is saved in the image folder I set up earlier as mentioned. I even set the colour for links and visited links.

I continued to set up the rest of the page by add text, images and header with links for other pages i will later create. I interested the images by clicking the small icon with the tree on it and clicked on 'image' and opened the image I wanted to place on the page.
When designing it is important to keep in mind the resolution of your own computer and as well those who are visiting your site. I can check my resolution on my Mac my clicking on display under system preferences which is 1920x1080 which is common for most users.
I started to created a new page. On this page i am going to upload videos and start linking pages. After i set up my page i decided to try import videos from YouTube onto my site. On YouTube there is an option to share a video, you click on embedded and a code appears. I copy and pasted the code and pasted it into the code section on Dreamweaver. When copying the code of the YouTube site it also allows you choose what size you would like the video to appear.
I also linked the 'Home' to the index page i previously created. I highlighted 'Home' and clicked on the 'hyperlink' bottom at top corner of the page and selected the page i wanted to link it.
This is what the site looks like in a browser.